17 years helping Singaporean businesses
choose better software
Polypane
What Is Polypane?
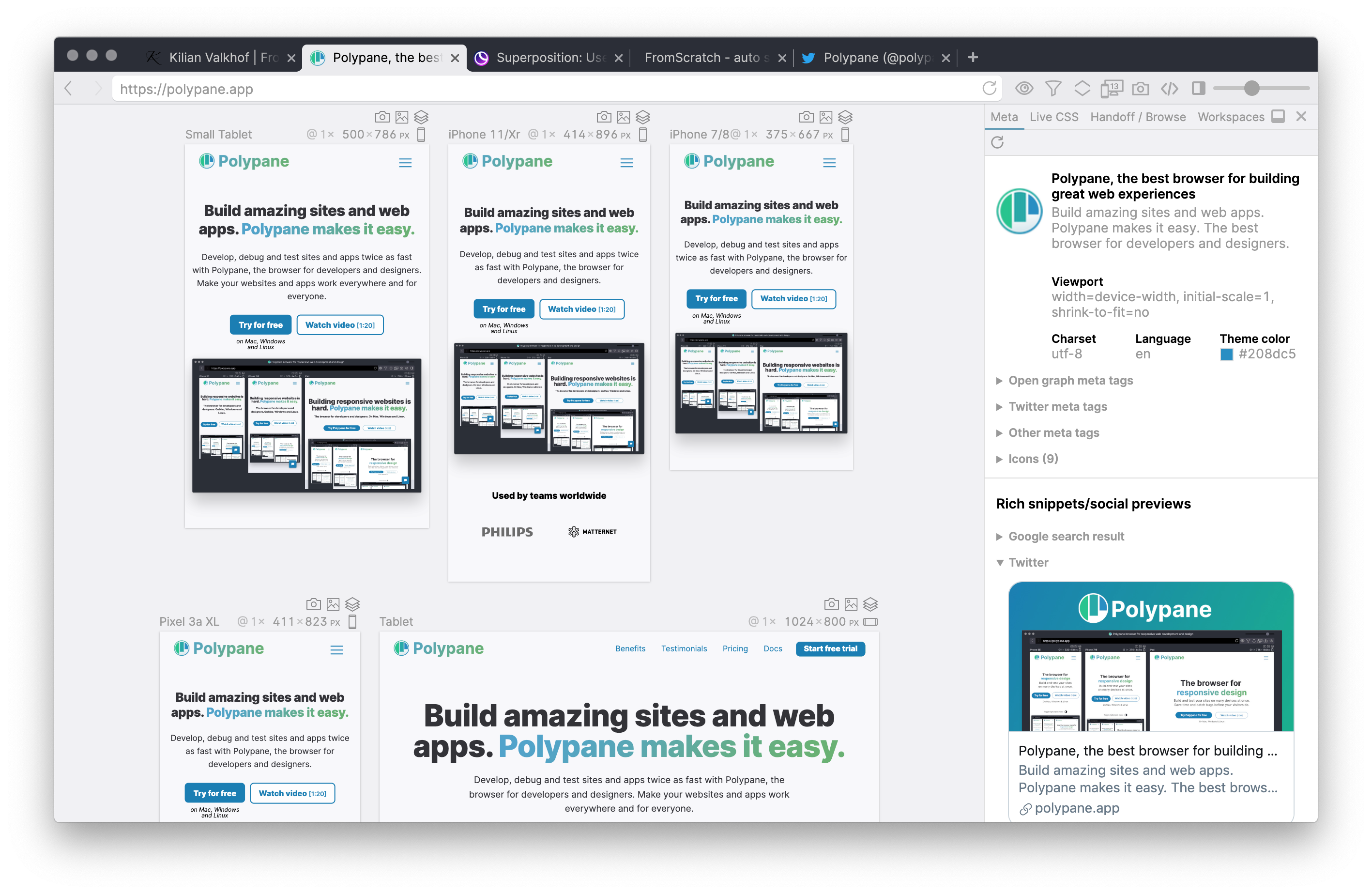
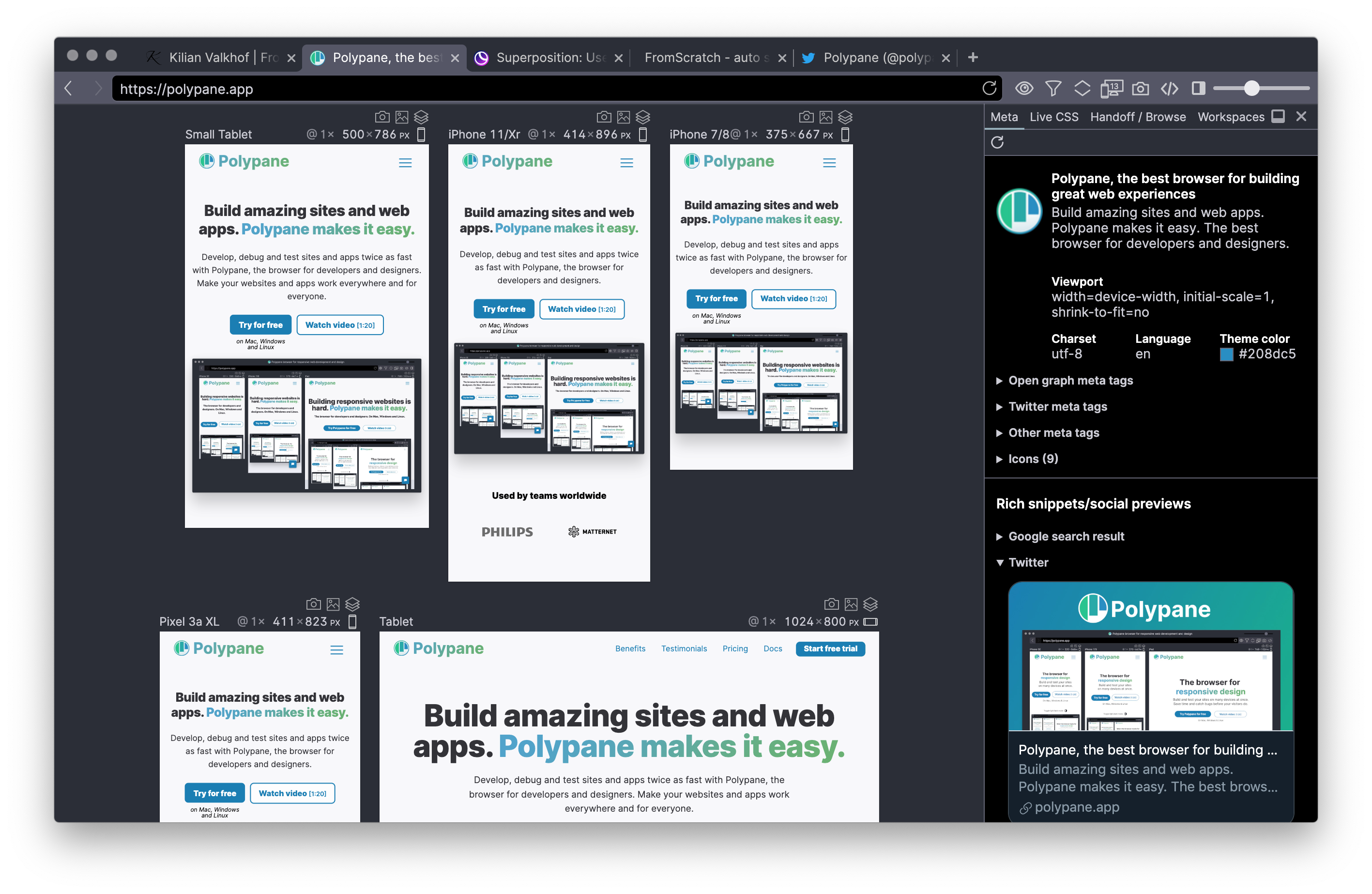
Polypane is a stand-alone browser with built-in tools for responsive design, accessibility, performance, meta info.
It has everything you need in one developer tool: Powerful chromium-based devtools, multiple synced viewports, device emulation, media query emulation, over 25 different debug tools and over 80 different accessibility tests.
View parts of your web page that you never see in clear overviews, like your meta info, document outline and more.
Who Uses Polypane?
Polypane is used by Front-end developers, UI designers, QA engineers, Marketers, Product developers and other people working on creating the best web experience they can.
Not sure about Polypane?
Compare with a popular alternative

Polypane
Reviews of Polypane

Mobile Development Must-Have
Comments: Polypane is an amazing developer-centered browser with a ton of tools for UI/UX developers.
Pros:
Being able to see all screen sizes simultaneously, and being able to judge CSS breakpoint changes immediately is absolutely a game changer. It's sped up my development immensely.
Cons:
The only quibble I have with Polypane is that I'd like to have the ability to stack the panes vertically instead of horizontally.
Polypane is critical to my site building workflow
Comments: It's been wonderful. It gives me great confidence when shipping new features, and really increases the speed of manual testing. At first it felt like a bit much, but once I really started using it, you can tell that it's very well designed for it's use case. And when I've had trouble and needed support the creator was very quick to reply via email.
Pros:
Polypane lets me see my sites at different sizes, compare interactions, easily debug, and share what I'm working on with outside clients. I couldn't imagine working on a site without it. I've been doing a lot of sizing of text and elements with clamp() and screen size dependent variables, being able to tune them while observing multiple screens in real time has accelerated my learning curve. The "Meta" and Accessibility tools have been great for crafting good social media previews and ensuring that my app will get a 100 pagespeed score. And the cherry on top is that Polypane will let me share my dev site to outside clients quickly and easily. It's rich features set shows strong empathy for it's users.
Cons:
It does a lot of things, and sometimes those things are hard to find. The searchable help isn't fully populated. When I've been away from polypane for a bit it can be tricky to remember how to access more obscure features without doing some random clicking around.
Great app for UI- and a11y-focused frontend developers
Comments: This app is super-promising (and as a new subscriber, I'm probably just scratching the surface at this point). I also need to mention that support was really quick to respond.
Pros:
This application solves some real pain points for UI- and a11y-focused frontend developers and can make your workflow way faster. One feature that specifically caught my attention is the option to selectively synchronize events between panes.
Cons:
Purchase parity pricing would be a nice addition in the future.

Needs a better Getting Started guide
Pros:
Free for users that had a GitHub Education account.
Cons:
Incredibly hard and confusing to use on a Windows 11 Desktop.
Polypane Response
2 years ago
Hey Ryan, Sorry to hear you had a hard time getting started. Polypane's getting started guide is visible right in the app when you first launch it (unless you click it away) and there's actually a full video walkthrough of me on the first page of our extensive docs, where all the features are documented: https://polypane.app/docs/ Did you go through that guide, or take a look at the video? We explain both of them in the first getting started email we send as well that you got when you signed up for your free trial. In any case, you're always welcome to reach out through mail or the live chat if you have any questions, I'm happy to answer and explain.
The best application for web developers.
Comments: Overall, it works perfectly and fulfills its main objective of debugging any errors.
Pros:
I love its graphical interface, super easy to use. The ability to view the website on multiple devices (sizes) at the same time is fantastic.
Cons:
What I like the least is the performance; in some cases, it feels like it freezes for a few seconds.
Polypane Response
3 months ago
Thanks for your kind review! Keep an eye out for Polypane 22 (coming soon) which will solve the freezing issue you're describing.
Great tool for web dev
Comments: So far so good. I am already sharing this experience with my fellow devs.
Pros:
Being able to see multiple breakpoints that are in sync. The other tools that are for Meta and Accessibility are also clutch.
Cons:
Haven't found one yet. If you are looking at it as a dev tool it is pretty great.

Recommend
Pros:
It’s the best tool for UI tests for web applications. It has great UX and approach to web design.
Cons:
Maybe sometimes I feel has too much for me, but actually it’s a pro.
ADA compliance goto tool
Pros:
Easy to access features needed for accessibility and simultaneous viewing of various screen sizes.
Cons:
The cost is more than I'd like to pay for the amount that I use it.
My Polypane experience
Comments: It is a great experience for me while developing a web-based app polypane help me to debug, , make mobile-friendly UIs and related stuffs.
Pros:
Multi-viewport support, Live reloading, Developer tools integration, and Side-by-side layout are much help us when working with web-based software development project
Cons:
Polypane package prices are too high and there are no free packages only have a free tier. Therefor user must have to pay for the product. If you are a beginner learner you may have to pay for this.
Polypane Response
last year
Thanks for your kind review! We've made Polypane freely available to students through the GitHub Student Developer pack, so beginning learners can use it for free in their projects.
Polypane is nice for advanced users
Comments: Overall experience is really good, I just checked it out and it's good but advanced for me.
Pros:
I liked the multiple panes, enables me to see all screens easily and at the same time. I also like that Polypane is generous, they run a student sponsorship that made me try their app
Cons:
It has a bit of learning curve that I think takes some getting used to
A reliable tool i can highly rely on in my front-end development job
Pros:
The ability to view my website in both the mobile, tablet and desktop view has made me and my clients happy when working. Previously I used some other browsers which of course didn't show some of the bugs in the design/development process. All I can say is, it has saved me a lot of time and money, all in one!
Cons:
There was an inability to scroll in my panes but hopefully this bug will be fixed in the next release.
A review on the polypane application
Pros:
The beautiful user interface and the lovely user experience
Cons:
For as long as i have been using the application, there is nothing i can say i do not like about the application
I highly recommend Polypane to any web designer
Comments: I highly recommend Polypane to any web designer who wants to create responsive designs quickly and efficiently. It is easy to use, packed with features, and the browser extension is a huge time-saver. The only downside is that it is a paid tool, but in my opinion, it is well worth the investment for the benefits it provides.
Pros:
Polypane has been invaluable in helping me create responsive designs for websites. It provides a variety of tools and features that make it easy to preview how a site will look on different screen sizes and resolutions. I particularly appreciate the ability to see how a site will look on multiple devices at once, which allows me to test and adjust the design more efficiently.
Cons:
One area where Polypane could be improved is the authentication process. Currently, it involves sending a key to your email, which can be a bit of a hassle. However, this is a relatively minor issue and doesn't detract from the overall usefulness of the tool.
Effeciency is Key
Pros:
Polypane was a joy for the start. Easy navigation, start-up documents is the one thing that busy developers have to content with. Polypane takes all those situations and creates a fun, easy to use tool.
Cons:
Becaue of the excitement of being able to use a softare like polypane, I have not really thought about any cons..
Great tool for developers to test websites
Pros:
Polypane is a great tool for developers testing websites responsiveness, accuracy and overall look across different devices and interfaces. It also has tools for debugging code, it shows grids, multitab scroll and also lets you test light and dark modes. Polypane helps developers stay on top of productivity.
Cons:
The development feautures were a bit technical and took some getting used to, but once i got the hang of it polypane became my new best friend.
Polypane - Fast, easy, and packed with a lot of power!
Comments: As I mentioned in one of the other questions, I have had a great experience with Polypane. When I first started using it it was a bit laggy and part of it was user error and part was the software. I reported this issue and they not only fixed it, but helped me location the issue that was my error too. You can't go wrong when the software works great and the customer service actually responds and helps.
Pros:
Being a web designer, one of the things that is first and formost is making a website responsive so it looks right on all screens. That is the best thing Polypane does for me. There are so many other features that I will use I'm sure as I learn them, but it's worth every penny just for that one main feature!
Cons:
I have a lot of exploring to do on the Polypane software. I would have to say the thing I like least about it is ... you know what? There isn't anything I can think of that I don't like. Mostly because I'm pretty focused on this one feature and any time I've reported anything it's been fixed right away so ... nothing.
One of the best Dev tool for Frontend Devs
Comments: Converting most of my websites to be more Responsive for all devices
Pros:
Being able to see all available screen sizes, and interact with them all at the same time
Cons:
Nothing that I have discovered so far...
Excellent Tutorial
Pros:
The beginning of the app after installation the tutorial is absolutely wonderful. It really does make getting started so much easier.
Cons:
I will be honest and this sounds sop lame but there are not least about this software that I would say I have
Neat and useful development product
Comments: Loved so far, and looking forward to new updates and features :)
Pros:
It's a product made with the web developer in mind, as you navigate it you can see that it is made to make your life easier. The most attractive feature is the ability to lay the most common mobile screen resolutions, and as you develop, see the outcome result simultaneously in front of you.
Cons:
The overall GPU overhead as you add more and more viewports, depending on the complexity of the application could heat up your computer faster.
I think my review will be 100% true.
Comments: It really helped me in the starting point. Now it will change everything, because every people now uses mobile phones, or pcs this preview of interfaces makes a job a lot more easier.
Pros:
It is simple to use and for beginners or other level of learners-designers will be a best place to work in.
Cons:
I think that there is nothing to worry about something, it's benefits over weights those disadvantages, and this disadvantages are few.

Polypane's great
Pros:
I like to have all the dev tools at glance and all the screen size in one window at the same time.
Cons:
Nothing, everything works fine for my experience
i like using polypane
Comments: i love it
Pros:
easy to use no hard in use always like using it
Cons:
nothing in particular plus its too cheap for me
Handy time-saving overview for web developers
Pros:
Useful recommendations and metrics with inline information, ability to see multiple resolutions at the same time, synced scrolling
Cons:
Some performance issues on heavier sites, but this is surely due to the multiple instances of chromium and the amount of features, I'd prefer a more verbose UI while learning the software with labels on buttons
Amazing Product
Comments: this save so much time and helps with technically challenged clients who have trouble determining the size of their device/screen
Pros:
This streamlines responsive design development and QA, it makes it easy to review design and changes with clients via screen sharing and showing specific device sizes
Cons:
processor intensive, this uses a lot of memory.

Not Sure How We Ever Worked Without It!
Comments: Reduced our Design/Layout bugs by 95%, QA duration by nearly 50%, and has an immediate ROI
Pros:
The ability to control multiple browsers in a single motion is incredible.
Cons:
Can have heavy system requirements, although, can be easily mitigated!