17 years helping Singaporean businesses
choose better software
FlowMapp
What Is FlowMapp?
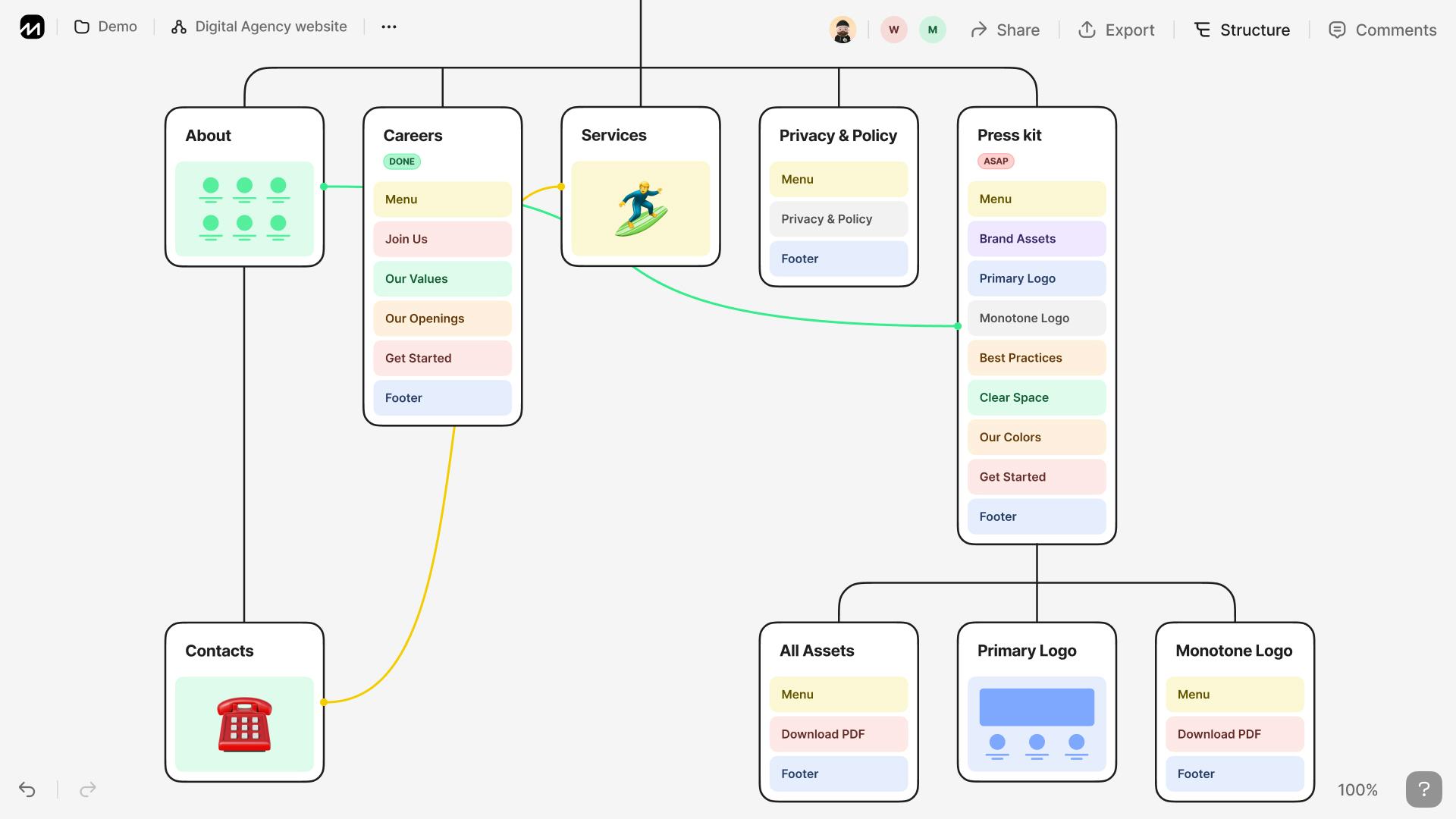
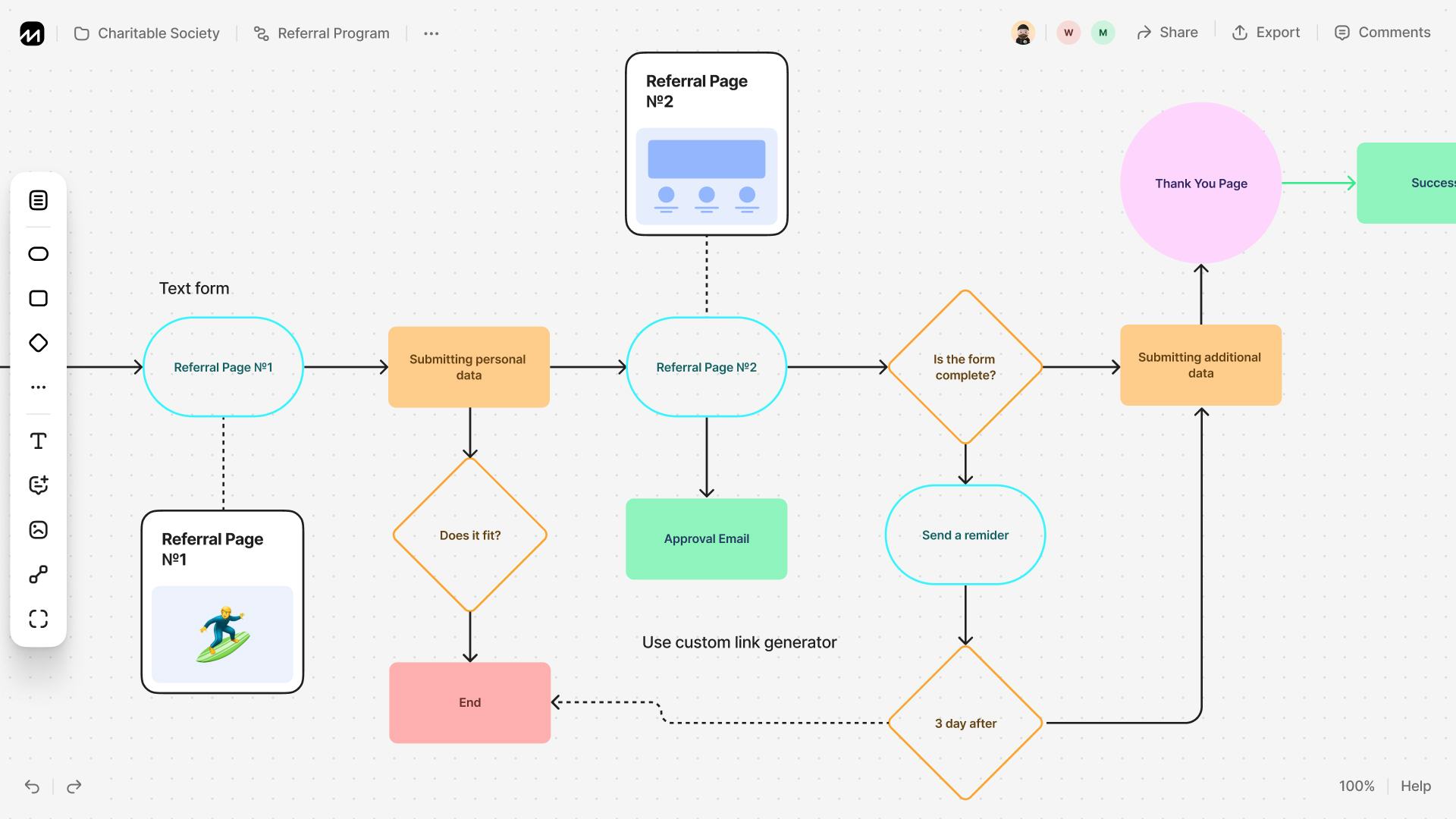
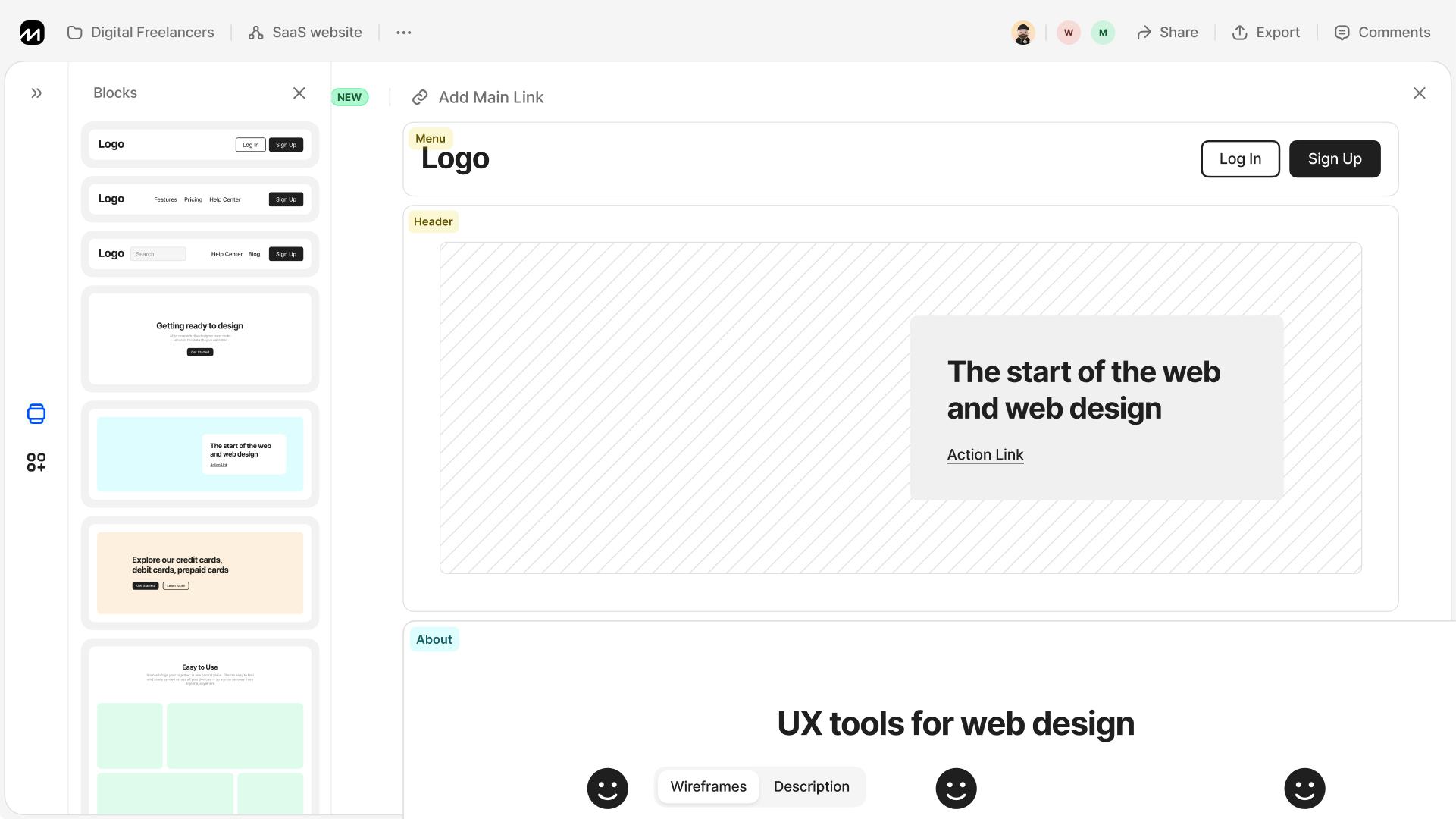
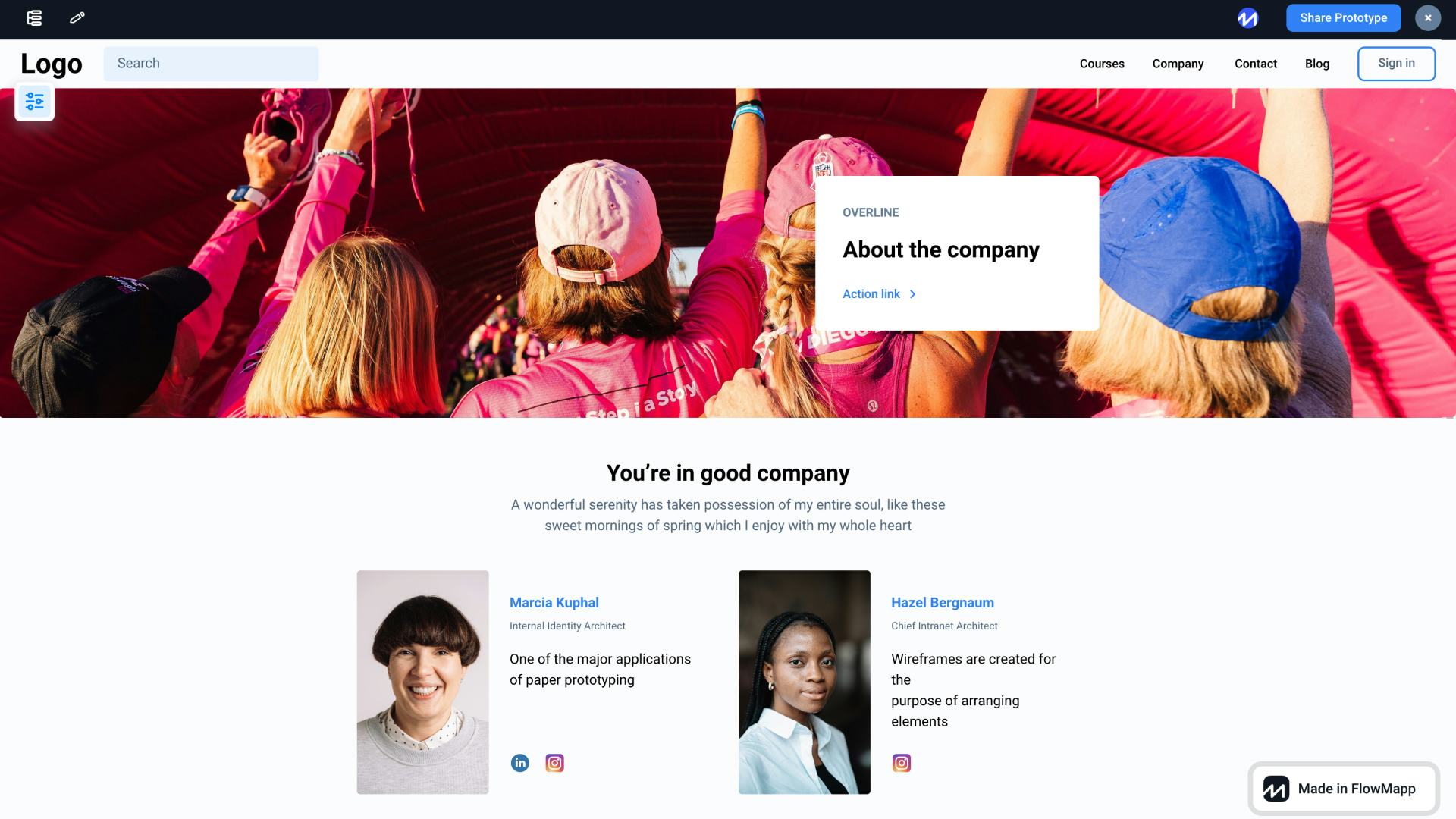
💻 Create sitemaps, user flows and wireframes in order to provide more efficient UX planning and web development. FlowMapp allows teams to plan and design digital experiences, together, in real-time and in one place.
Here is how FlowMapp works → https://www.flowmapp.com/
⚙️ Examples and demo project: https://bit.ly/flowmapp_sm
👉 Start for free → https://www.flowmapp.com
Who Uses FlowMapp?
Software companies (UX/UI designers, Agile coaches, Product owners/managers), Graphics and Web design services, Marketing and Advertising Agencies, Creative industries, Consulting
Not sure about FlowMapp?
Compare with a popular alternative

FlowMapp
Reviews of FlowMapp

Alternatives Considered:
A great assistant tool for AI and user flow design
Comments: I've been using FlowMapp for many years in my studio and academy. Its pictograms in sitemap make IA and user flow more beautiful and usable, specially when we need to present it for our design customers! The collaboration and communication options is so useful to accelerate the feedback process. I use this tool in our academy to educate IA and user flow instead of some general tools like Miro. Because it helps my students to understand the logical relation between information architecture and user flow design.
Pros:
One of its unique features is the logical relation between information architecture items and user flow design section. So we can use IA items to design user flows and it avoids a mess in hierarchy.
Cons:
It will be great if it support RTL languages in design.
Alternatives Considered:
Flowmapp is the tool to go to for sitempa, user flows, content planning and wireframes
Comments: It has a nice interface and it flows are great. The overall UI is very nice. I love working with the tool.
Pros:
It integrates sitemap, user flows, wireframes and a bit of content planning in one tool.
Cons:
You have to get used to not right clcik the mouse :-)

Packs too much into a visual sitemap editor
Pros:
I like how easy it is to create a nicely spaced site map for a web project and add contextual info to each element/page. It's nice to see an attempt at boosting sitemaps creation by adding a way to handle content, but I'm not too sure they nailed it just yet.
Cons:
I think the UI is very cluttered and it makes it hard to absorb the info the sitemap is trying to convey. I also think the pricing is a bit excessive
This app streamlines my process
Comments: I discovered Flowmapp a few years back and loved how easy it was to build a sitemap and organize my content, but now with all the new features I think it will become vital to my web development process. I recently had a larger site to quote, so I quickly built my sitemap, charted out the page features, and estimated my expenses. I spent less time preparing my estimate, but I also felt like my numbers were more accurate since I could visually account for everything. I'm excited to explore other features and add them to my process.
Pros:
I love that Flowmapp combines everything I need for my website onboarding and discovery process in one app. I can build super quick sitemaps, estimate my projects, request client content, and build wireframes all within a simple easy-to-use platform!
Cons:
The AI integration is not as robust as other apps I looked at but I’m hoping this area will continue to improve.
Best Experience for Site Mapping
Comments: Excellent Experience. Highly recommended.
Pros:
As far as I know, this is the best tool for site mapping. We can have an information architecture source of truth and work together as a team with content, merchandising UX and UI.
Cons:
It could have different nav sessions (primary nav bar, secondary, and subpages for the independent pages and footer pages)

Alternatives Considered:
My tool to creat Sitemaps
Pros:
You can create visual sitemaps super easy
Cons:
There are some options that still to develope

Alternatives Considered:
Great organizer and time saver!
Comments: Content & photo gathering. Mockups, user flow, customer journey, wireframes. Such a time saver and keeps everything so organized!
Pros:
The FlowMapp platform is fantastic! Being able to add our team and clients with different levels of access has saved us SO much time in gathering content and images not to mention creating an easy-to-use working sitemap, customer journey maps, user flows, and personas (all with premade templates, or from scratch!) We can't say enough awesome things about these guys!👏😃
Cons:
Needs an undo button to erase mistakes. Nothing else!

Wow! FlowMapp has given me peace of mind!
Comments: I sincerely have peace of mind now. I manage a ton of projects, ideas are always popping up and bugs are inevitable. The sheer amount of thoughts I manage daily can be overwhelming. FlowMapp helps me organize the present and future in a beautiful way.
Pros:
FLowMapp is clearly created by product developers, designers and project managers. What I like most is the beautiful user interface. Creating projects is super easy and each project can have the master sitemap, funnels, user journeys and personas grouped by project. I also like the labeling system which allows me to quickly see the status of each paid... is it in progress, done or pending etc.
Cons:
I'd love for FlowMapp to integrate with Nifty PM. This would be a lights game changer. However, even without the integration, I am thrilled to be a FlowMapp user!
Great visualization tool for non-technical users
Pros:
Laying out a proposed content reorganization to busy team leaders was tricky and Flowmapp helped them visualize the proposed change and comment on gaps
Cons:
It took a little explanation to help users comment on the flows, but after a tiny learning curve it was fine.
The best app you need to know!
Comments: Amazing, [sensitive content hidden], perfect! I love it, now I use Flowmapp in every project
Pros:
Is really easy to use, and organize my projects
Cons:
I really like everything, maybe the IA can be more speed
FlowMapp is essential
Comments: Product and service has been great! We have many projects using FlowMapp.
Pros:
We love how FlowMapp makes it easy for our clients to simply understand the architecture of their site. The robust wireframe capability has really improved with the latest release. Easy for us and easy for clients!
Cons:
We've been a customer since earlier releases. They've addressed any concerns we've had.
Great app for website planning and development
Comments: Still a lot to learn, but very happy so far.
Pros:
This is so much more than a flowchart or mind map when it comes to planning websites or apps. Adding blocks to the chart which can then become wireframes is probably my favourite feature. I use Figma for design but haven't yet tried the export connection. If this works well, I can conceivably go from an idea to code in a fraction of the time it currently takes me.
Cons:
It would be nice if the connectors between pages were a little less clunky. I would like to be able to smoothly add multiple links between pages via the blocks rather than just the page.
Alternatives Considered:
Perfect for the web project I used Flowmapp for
Comments: Great! I would use again for another project
Pros:
User testing and client account onboarding were fantastic. All involved in the project found the platform easy to use and navigate.
Cons:
None! no changes needed that I could find.
Good bang for you buck!
Comments: I use it mostly to map out user sequences.
Pros:
It does what it's supposed to do! Great for siloing sites and mapping out user experiences.
Cons:
It's quite pricey. But worth it in the end.
Alternatives Considered:
Comprehensive Feature set, Easy-to-use Experience, Great for my productivity!
Comments: Great experience! Easy to get started, easy to understand even when I come back to my flow days later, and easy to customize!
Pros:
The comprehensive feature set has completely drawn me to FlowMapp away from other tools. I like that I can draw both User Flows and visualize our website Sitemaps in one tool, and allow me to share just one link to get feedback from clients.
Cons:
The drawing tools could be simplified to make it faster to draw user flows, such as one-click creation of new boxes and connections.
Must use for Web Designer and Project managers
Comments: Almost perfect. A must have for web freelancers and agencies. Recommend strongly.
Pros:
Flexibility, fast, easy to use, planning perfect companion
Cons:
Could improve on features and include project management with Gantt Chart

A Well-Integrated UX Tool that Promises to Become a Comprehensive Solution
Comments: The software is robust, and it took a bit of playing around to grasp some of the more nuanced options available. The sitemapping tool is pretty easy to pick up, but working with personas has been a little more challenging – a tutorial prompt/guide would be helpful.
Pros:
The sitemapping tool is incredible. Not only are you able to create traditional sitemaps (which you can view either visually or in a tree structure), but you can also designate sections and content within each page of that map. This means that you can create really robust outlines for the entire contents of a website that make it really easy to collaborate between strategists, designers, developers, and stakeholders in the website design process. Each page can also have a "cover" that gives a general concept of what the page layout might look like (for example, to provide an at-a-glance distinction between a landing page, a blog index page, a single article page, and a contact page). They have a default cover set, or you can create and upload your own. The persona development tool is one that I've only just begun playing with, but it already seems pretty powerful and helpful in developing user experiences and flows. The thing that has me most excited, though, is the way all the various pieces of FlowMapp integrate with one another. The sitemap you create flows into the user flow, which uses the personas and allows you to create seamless customer journeys. Rumor has it that they're working on a wireframing tool as a part of the FlowMapp toolkit, and I can't wait to see how that integrates with the rest of their products.
Cons:
The sitemapping tool was really easy for me to just pick up and begin using, but the persona tool would benefit from having a tutorial/walkthrough prompt. It's a really robust offering, but the nuances have taken me a while to figure out.

Flowmapp - Best tool for sitmaps & website content planning.
Comments: Overall, the system is wonderful. It's easy to use, robust for medium sized teams, and it really helps you to plan out user interface, website content, customer journeys, and to create visuals to support the complex world of user interface. I would absolutely recommend this product. Seriously - great for websites and marketing agencies. This is the best user interface, content planning, and sitemap software for web design agencies, marketing companies and the like.
Pros:
I love how this is built precisely for marketing and web design companies. I love the site map tool, the customer journey tool, and the way you can plan out the sections for a website. This is the perfect tool for web design agencies to get organized, keep their processes synced up, share across team members and stay organized.
Cons:
Nothing - we have legitmately loved using this from the get-go. WHen we started back in 2019, i was able to use it quickly, it solved problems fast, and i've only had one little customer support request that had to do with transferring between another use and they did it right away.
Alternatives Considered:
Bundled features make it easy
Pros:
It was quite easy for us to adopt using Flowmapp for our use. The availability of customer journey maps, personas, user flows and sitemaps combined with collaboration really allows us to get a good comprehensive view of our customer and translate it into product requirements and website enhancements.
Cons:
Currently unable to connect projects together. Sometimes we have projects that are complimentary or dependent on each other. Being able to link sitemaps of different projects together would be great. Also, sometimes we might have a few sitemaps that are part of one project (eg. think master site + 1+ microsites) that are linked together. Currently the projects within Flowmapp only allow 1 sitemap per project. Finally, for the Team plan there are only 5 users. It doesn't look like you can add an extra user, if needed without having to move to a larger plan.
FlowMapp Response
4 years ago
Thank you very much, Victoria We have plans in the roadmap regarding the aspects to improve you've mentioned
Wouldn't be without it
Comments: See above. Also, quite intuitive and the support team is there to get you moving if you get stuck (example: adding text to the logic shapes on the User Flow).
Pros:
I started reviewing webpages for a customer for recommending edits. Once the process got into the second and third round, it became such a time-consuming effort to keep track of what edits were still outstanding. I found FlowMapp on Google, mocked-it up and showed to my customer...including a User Flow to manage the pass-off of the pages. What a relief to have a pictorial of the site...and if my name is not on the "Label", I am not needed that day. Customer loves it, subscribed and took ownership of the subscription. We love that after an update has been made to FlowMapp as to the status of edits on a page, that a notice can be sent with detail to our inbox...a "one tool" solution.
Cons:
Our website has an enormous number of "Learning Pages"...therefore the same level on the hierarchy. In order to see them all, we need to shrink the page to 40%. It would be much better if you had a choice to list these vertically. I know there is a vertical view in the "Text" view, but I'd like this option in the graphic view as well. Also, each time you enter FlowMapp, it would be good if your previous scale and location were saved. (Each time I enter I need to scale down and scroll over.)
FlowMapp for planning and organizing team efforts in product developments is amazing
Pros:
The sheer ease of use is hard to find a match with elsewhere. It's not only fun and easy to organize stuff, it's also easy to read, find and collaborate on - and we only expect even more from 2.0 that is around the corner. Excellent product with few and minor shortcomings.
Cons:
There are some usability quirks that makes the whole experience come up shy of a full score. Some being for example that its impossible to have multiple sitemaps in a project, or being able to copy and paste user flows while maintaining connections (the connection are lost on paste). It could use some of the typical quality of life features you see everywhere else - but I also assume much of those things will happen with 2.0 around the corner. I'd also love to see more ambitious native integrations with apps like Figma, Slack and ClickUp/Jira.
Alternatives Considered:
A simple sitemap tool grows into a full suite of UX tools
Comments: Overall, a pretty snappy tool that eliminates the need to draw sitemaps, flow-charts, etc manually in Sketch/Figma. The ability to add custom card covers should allow designers to integrate flows into their presentations easily. New features (CJMs and Personas) should be appreciated by UX analysts and anyone trying to have all their project info consolidated in a single space. Been using the service for a couple of years now, so far it's been mostly convenient.
Pros:
Pretty simple and intuitive UI, very easy to start building a sitemap or a user flow. Lots of new features — CJMs and User Personas were a welcome addition, if not always necessary — it's good to have these tools available in a single service. Collaboration and being able to invite people into a project is definitely a plus. The support team seems friendly enough : )
Cons:
At this point, the pricing is a bit higher than I'd expect. I wouldn't mind a standalone app, but the web app seems to work well enough. The UI itself could be improved, but that's about it in terms of cons.
Review
Comments: It was fun and mostly easy to use for my first time with it and I got a really good output with it for a UI flow I had to design for my college project.
Pros:
From the banner itself, it feels like it will have good graphics and will be fun to use. The option to add small graphics to lines or elements makes it so much more appealing and communicable.
Cons:
The arrows or connections can't be changed on an element, if you used right side connection, it will remain that way which makes it difficult to freely move the elements about. Maybe some more arrow styles based on standards could be added? Like double sided arrow ends to show the flow going both ways etc. Also, maybe I didn't understand it, but I would like to have different pages to be accessible from the main flow map? There might be some mini flows that fit in the big pic. If I am making a flow and have a connecting sub flow that I want to modify while I am working on the big one...so maybe I click on the connector and I get a new pop up screen/ page or whatever where I can design the subflow and then I can get out of that screen to get back to my main. Then when I print the main, it will show the circle connector there but while printing, all the subflows will also print systematically as part of it. I won't have to hunt things down or select separately (though even that is a good feature to have). It will be connected as opposed to being a separate flow itself like you get by duplicating etc...you can't link them right now can you?

Big Fan
Comments: Great product, lots of features.
Pros:
I like how easy it is to use - anyone on the team can jump in.
Cons:
Text editing can sometimes be tricky - but overall it's great.

An intuitive and packed suite for UX
Comments: So far, I've had an excellent experience with FlowMapp. It's simple to use and provides all UX tools I need on a daily basis.
Pros:
I've tested a lot of different UX tools and FlowMapp is surely one of the most complete ones. It has an intuitive interface that's very easy to navigate. It includes user flows, personas, and easy to use templates for user interviews.
Cons:
The only negative aspect I've noted to date is that there should be more flexibility for page localization in the sitemaps section.
FlowMapp Response
4 years ago
Thank you, Juliana! We'll improve the Sitemap