17 years helping Singaporean businesses
choose better software
Framer
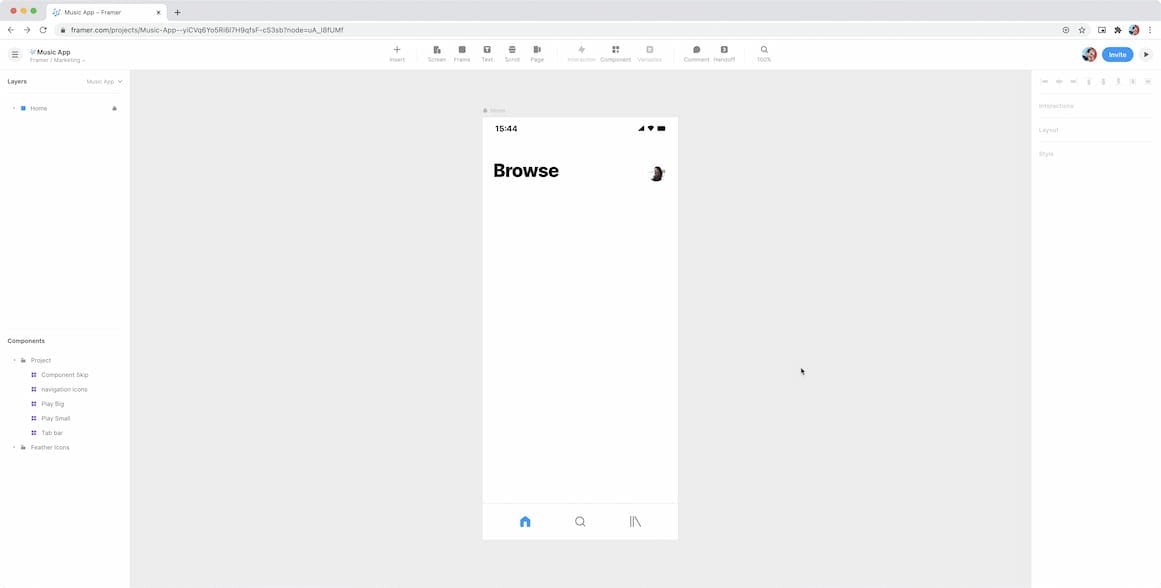
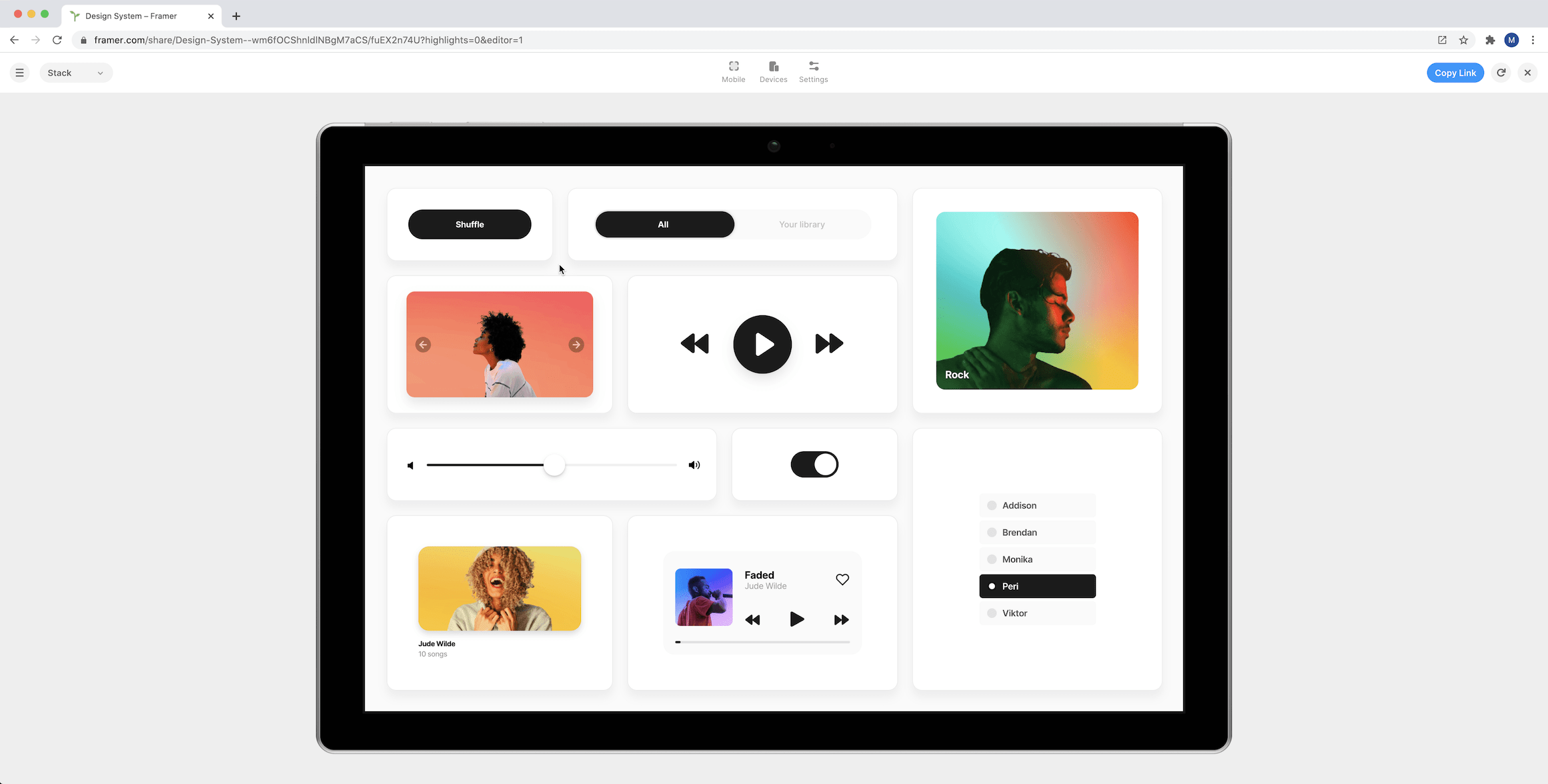
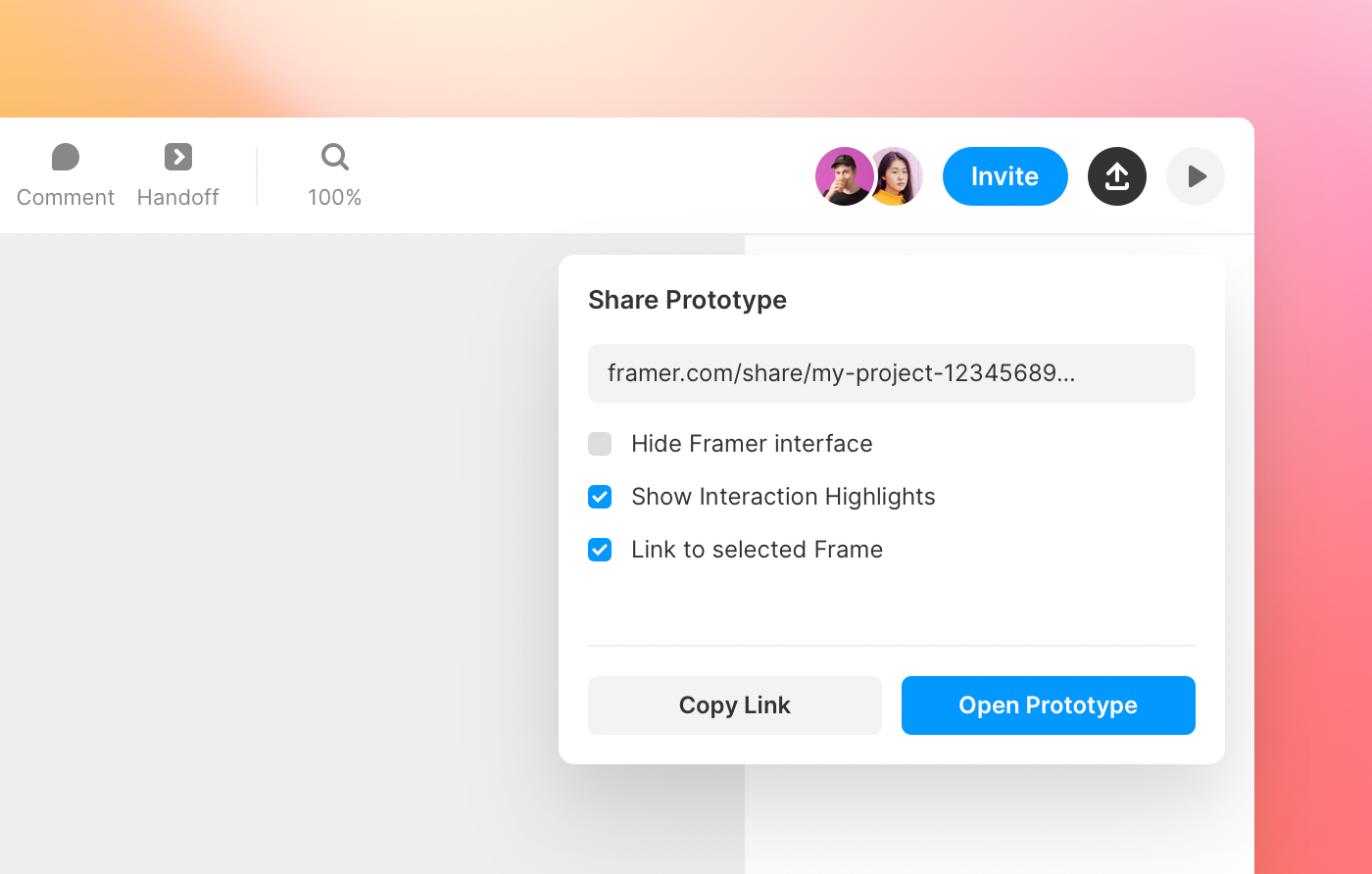
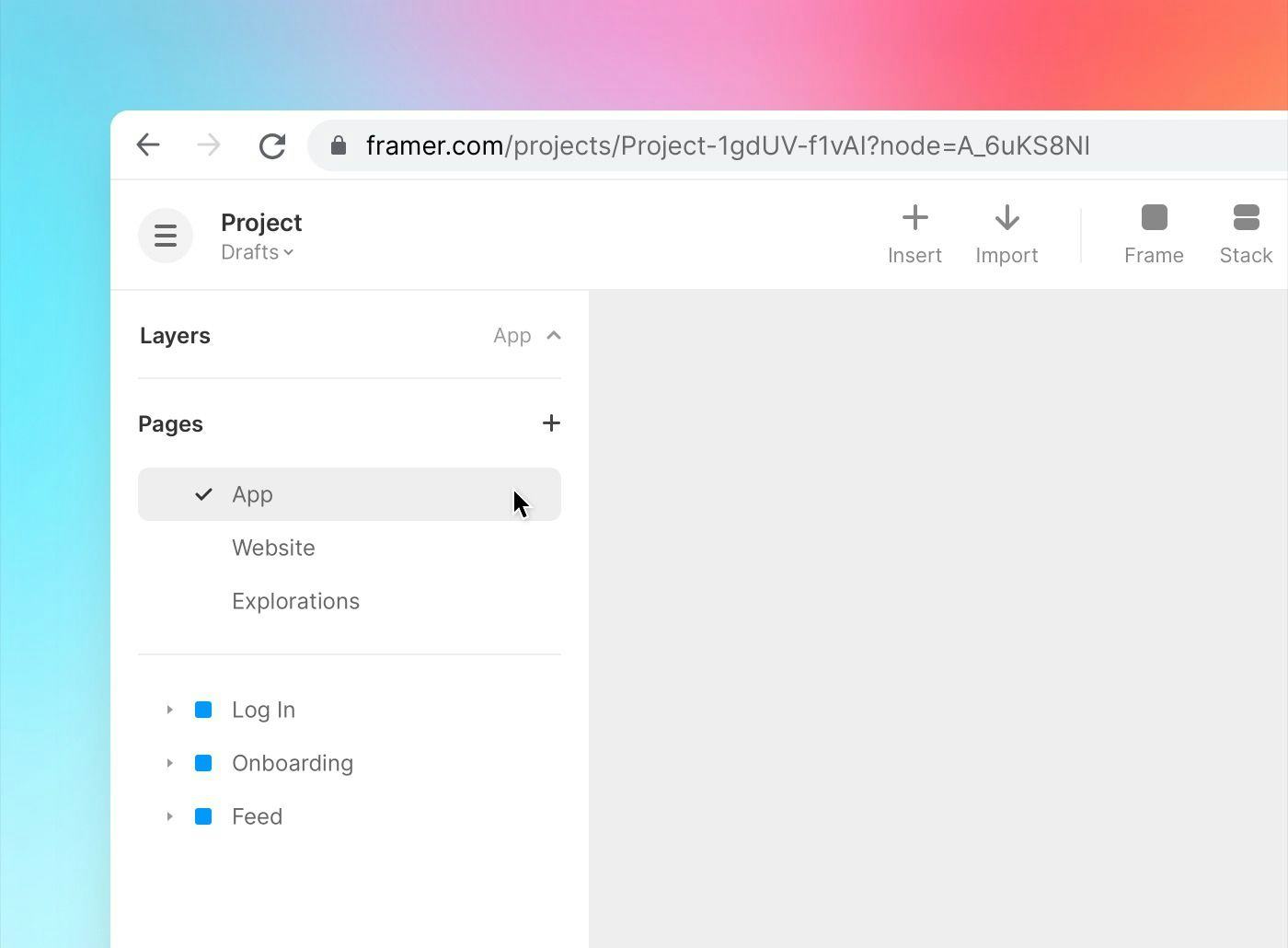
What Is Framer?
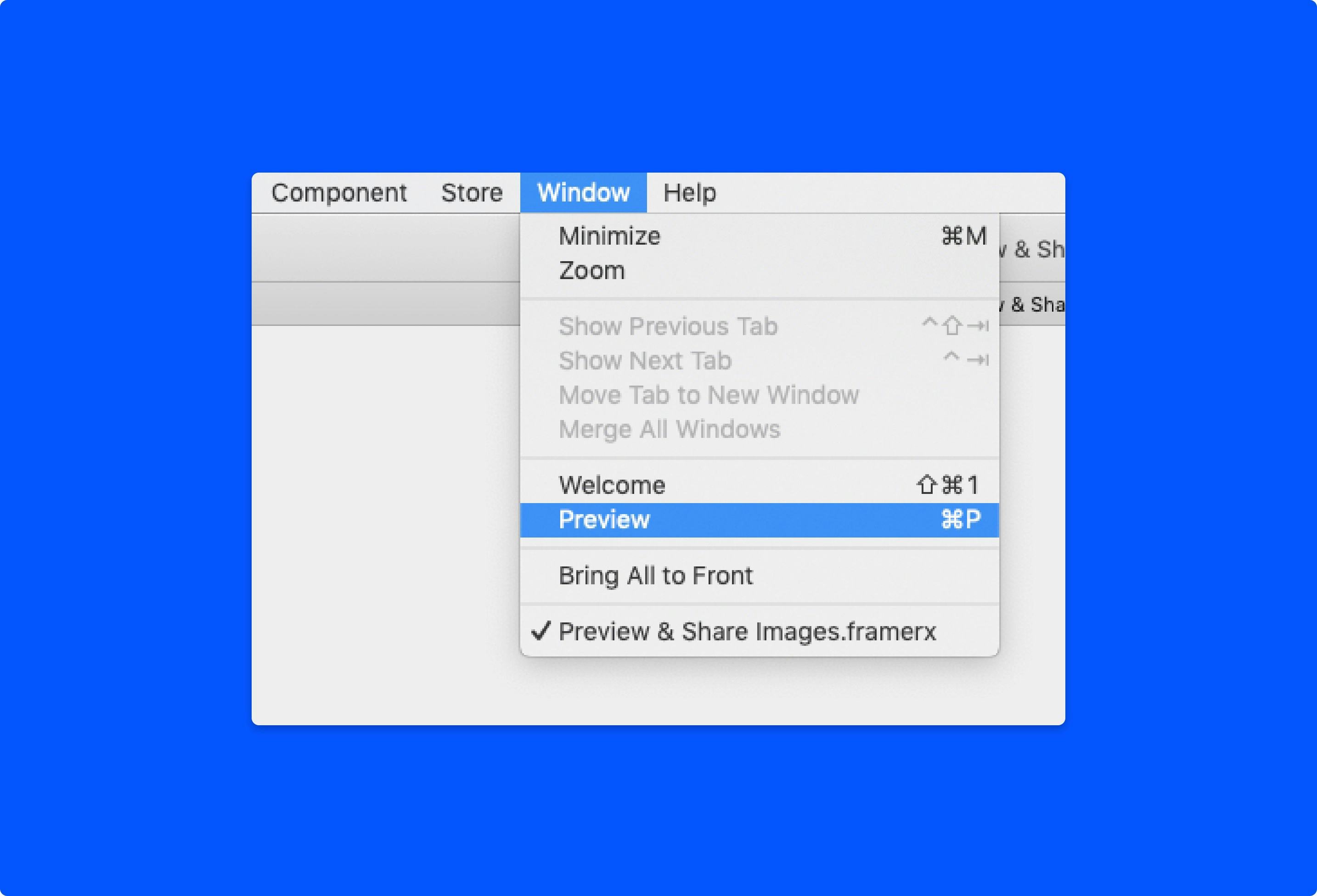
Mobile-based prototyping tool which helps designers draw, build layouts, incorporate components and create interactive designs.
Who Uses Framer?
Not provided by vendor
Not sure about Framer?
Compare with a popular alternative

Framer
Reviews of Framer

Alternatives Considered:
Easy Deployment and seamless integrations!
Comments:
The overall experience has been really good and I have been able to design and test my chat and call flows very effortlessly and I really like the animations that are provided.
A very much satisfied customer!
Pros:
The way framer lets my chat flows interactive and unique has impressed me. The easy integrations with other apps and deployment are very seamlessly done.
Cons:
It should include more options for sharing with different apps.
Alternatives Considered:
Best Website builder software
Comments: Excellent. From Customer Service to resources, price, integrations, flexibility. I wish I found it earlier.
Pros:
Easy learning curve for Designers used to ttols like Webflow or Figma. Expectional accuracy and responsiveness of the design. Framr gives designers control over development and deployment.
Cons:
Not sure. Complex components need careful planning but there are plenty of guidance and tutorials.
Good no code tool tailored for designers.
Comments: It´s a bit of a learning curve but once you get the hang of it it´s quite intuitive
Pros:
Really tailored for designers, it´s like a combination of Figma and Webflow
Cons:
Still some things that are pretty standard and you would think are straightforward are missing. Like building a carrousel with CMS elements.
Incredibly frustrating to use. Sections get deleted and it's very hard to get them back
Pros:
It's cheap. That's it really, nothing else
Cons:
So frustrating to find things, not user friendly at all. If you want to do a 3 sections landing page sure, it might be ease, but when a mistake is made and something gets deleted it's so hard to get it back. I have to do everything from scratch. I purchased a template to speed up my website development and my god, I've doing this website for so long cause it takes me ages to find the things that I need. Awful, I wish I never purchased this. This is a nightmare and customer support takes hours to get back to you.
Alternatives Considered:
Best website builder I’ve ever used. I now just go straight to Framer.
Comments: Amazing. Better than all the others. Probably has everything you need, but if it doesn’t there is plenty of plugins / themes out there. So easy to use for designers or developers.
Pros:
The best website / page builder I’ve genuinely ever used. It’s very similar to Figma, but you get a working website and the end. My flow has now changed, I just go straight to Framer.
Cons:
Collaborators are expensive. Could do with more CMS options on some pricing plans.
Framer Review
Comments: At first, my experience with Framer was very negative because it was hard to learn but after a week or so I was having a lot of fun making cool prototypes and interactions.
Pros:
It's insanely great for making high-quality prototypes. When it comes to interactions it is a lot better than Figma. The magic motion was one of my favorites. The interactions are so good that they make a simple concept look very real and of high quality. Also using prototypes is really exciting, I was able to impress my colleagues by letting them interact with my app concept with the Framer app. Some people even thought my app was real and we're excited to use it!
Cons:
Framer has a pretty big learning curve. It is very hard to learn it at first but once you learn and understand how it works you can make magic with it :)
A no-brainer platform if you don't want to deal with coding
Comments: Cheaper, easier to use, and simpler to learn. Increase the launch speed. has features like incorporating quick, ready-made animations and interactions and assets
Pros:
Incredible concept. It appears to be in the early stages of development, though. I love how quickly the AI created a design and how easily can integrate with major AI tools
Cons:
Not exactly good value for money, especially given the platform's development stage and the fact that some features are still missing.
Perfect for responsive landing pages
Pros:
Framer's advanced animations let you make stunning pages with or without code. Their CMS, although paid is great and allows for lots of content types.
Cons:
There isn't a good way to manage your site on a mobile device to edit things quickly like the CMS.
Great AI tool for Designers out there!
Comments: Good application. Has multiple useful features for UI/UX Designers.
Pros:
The feature where the app allows us to publish our designed website live without even coding it.This was the best feature for me since it saves so much time which gets invested in coding.The plus point is you can also get the developer's code of your designs instantly if you want to.
Cons:
When we publish our websites live, the website has domain framer.ai. To change this, we need to upgrade our account.
Alternatives Considered:
A bit of fresh air
Pros:
Templates, ease of use, animations, cms, a lot of great features
Cons:
The learning curve is still present despite the drag and drop feature
My honest review of Framer
Comments: Amazing, as I said the only thing I didn't like is the storage limitation for free users.
Pros:
The best feature of Framer by far is importing from Figma, and the ease of the experience in the process, Framer has some great features, and it helped me become a better designer/developer.
Cons:
I think Framer is a fantastic tool, the only thing that caught me off guard is the limited features for free users, other than that Framer is the best no-code web development tool I've used so far.
Really easy to use
Pros:
If you compare it to Wordpress or Webflow, Framer is really easy to use. The websites you create are fast and they look modern. I have used many other tools before and I like this one best so far.
Cons:
If you want additional languages, it is quite expensive.
Alternatives Considered:
Framer is easy to use
Comments: From I person that just start trying to design websites few week ago I can say is my favorite website builter so far
Pros:
The ability to create interactions with just some clicks it makes more engaging for the pontential costumer
Cons:
I wish that they have more e-commerce features and the ability to make integrations with zapier
No coding website builder
Pros:
Its user interface is super friendly and easy to use. I created a really cool website that showcases my portfolio in a really cool manner. Even if I did not have any sort of coding knowledge, I was able to create an above average SEO friendly website which is really fascinating.
Cons:
As compared to other platforms there exists limited customization in Framer and also limited features. The learning curve can be slightly steep as one may need to learn for a few minutes about web designing before using it. The pricing was slightly on the higher side for me.
Explorative Tool for Designer BUT not practical at all
Comments: I tried to use Framer as a way to collaborate more with my devs and make their work easier. I found the exact opposite. Although what framer does is amazing and gives your design actual pulse and life, it also is not practical in the flow of Product Teams IMO. The investment it takes to learn coffeeScript in order to use Framer is really heavy. For me, it also took away a lot of the creative process. It had me thinking more of what we were constrained to, instead of what was possible. There should be a good mix of both with any product, but I felt Framer took away all creative thinking and made me feel like I needed to find what could fit in the frame. Also felt like it distanced me from my Dev team. The expectations that I could produce great, fully-functioning components were increasing and got some resentment that since I could technically produce front-end elements, that they didn't need to focus on Front-End Dev anymore. Overall, fun and explorative tool in the industry but again, just not a practical tool to use in today's product world.
Pros:
Gives you the ability to produce elements and products exactly the way you design them. Allows you to open yourself up to learning Dev/Code. Creates empathy and understanding of what Dev Team goes through when implementing your designs
Cons:
Not really that practical. If you think about the time you invest in learning a separate code language from what your Devs know, it requires a lot of initial investment on the designer to learn this language. Creates a weird relationship between you and your Dev Team because at times they expect much more out of your coding skills, and also creates this notion that you can do half of their job. Takes a lot away in the collaborative process that is crucial between Devs and Design to be able to come up with great solutions. Components created are often of no use due to constraints Devs have on coding guidelines in a company and often end up in wasted time.

Perfect product that even learns you how to code
Pros:
Framer is an amazing product as a design tool alone, but the features in animating, coding and the new App Store makes the product something else. It will teach you how to code and make amazing concepts that can be copied to production really easy!
Cons:
No cons at all, the only con is maybe that there should be even more tutorials on how to code.
Framer a great design software
Comments: I love this software and the differents options and functions that you can use.
Pros:
It's amazing, i love this software, i think the best thing about this software are the differents options, functions and more that you have to design, this software provides amazing tools to design in a better way, this software includes an option to program, animation and more, I like that you can make too much things.
Cons:
This software it's great and i like it, Framer provides differents options, but for some options i think it's necessary to add some way to understand the function or the option.

It could take a designer's skill to whole new level
Comments: Learning Framer was one of the best decisions I made. It just made my workflow easier and efficient. Certainly Framer adds a great value to anyone's resume.
Pros:
The most fascinating part about Framer is that you can make the prototype close to real product. This is great for scenarios where sophistication in prototype is highly necessary. I love the level of control it gives to designer.
Cons:
The interface and workflow are still a bit intimidating for users which keeps many designers away from this power tool.
Great design software, rivals Sketch
Pros:
Much more user friendly, with a great user based store of plug ins
Cons:
The user based plugins offer a lot of extended functionality but many of these add ons break after a certain number of software updates.

Steep learning curve, but powerful potential
Comments: With Framer I have built high fidelity prototypes, saved them on my phone, and tested those prototypes with users. Because the prototypes can be incredibly realistic, testers often think it's a real app thus producing more realistic feedback and results.
Pros:
Framer allows me to build advance, high fidelity prototypes, at a rapid pace. Unlike other prototyping tools, Framer lets you use code for advance interactions in order to create realistic animations and interactions. Not only does Framer has a code editor, but it also functions as a complete design tool so you can both design and prototype all inside the same tool.
Cons:
While Framer is very powerful, it also has a steep learning curve. You'll need to understand coding basics, and put in a lot of effort at first. Fortunately, there is a great community around Framer that is willing to help. Just simply go to their Facebook page, ask a question, and you can usually get help from the community pretty quickly.
Framer is for the amateur front-end prototyper
Comments: Overall, framer has so much capabilities that I would say its that best prototyping tool out there for clickable prototypes with animations.
Pros:
I loved the amount of control you have over the prototyping capabilities such as the motion design in the transitions. I also loved the auto-code functionality.
Cons:
I hated the fact that the product kept changing drastically. Every couple of weeks I felt like I would have to learn the program all over again because they changed the its capabilities. the progression was very jarring to my experience.
Prototypes that perform like a real app
Pros:
It's code based so you have all the power to build any animation for your prototype. Framer allows you to speak one language with a developer when it comes to animations.
Cons:
It requires knowledge of basic programming and this may stop many designers to switch on this tool.
The best high-fidelity prototypes you can get
Comments: Framer allowed me to create great prototypes that just look and behave like the real deal. It empowered our team, and allowed us to get quicker and better feedback from testers.
Pros:
Framer is such a powerful tool. It generates code based prototypes, that behave just like the real apps. The prototypes' quality and animation smoothness is remarkable.
Cons:
There was a really long learning curve for me with framer, mostly because to achieve great results you need to be familiar with coffeeScript.
Great Prototyping Tools
Comments: This is great product specially for designer who want to implement their design into prototype to showcase and less learning curve and the documentation is so easy to understand.
Pros:
I love their new features the convert your prototype to react. And can be use a javascript libraries which is for me this is great a designer and javascript developer implement your design.
Cons:
The Price but i understand great product must be maintain also the design i think Framer can focus on interactive prototype tool not a design tools.
Really solid design software
Comments: I like what I’ve seen from Framer and it seems like they are making constant updates, improvements, and new features that set it apart from other design software.
Pros:
Framer is really good at exporting your designs into actual React code. Really helps when you’ve designed animations and components and you want the live version to look and behave exactly as you designed it.
Cons:
I still haven’t fully transitioned from Sketch to Framer because Sketch has so many plugins that Framer doesn’t have.