17 years helping Singaporean businesses
choose better software
What Is Sencha Ext JS?
Sencha Ext JS is a robust JavaScript framework that empowers developers to create feature-rich web applications with ease. With its extensive library of pre-built components, this toolkit streamlines the development process, saving you time and effort. It adapts seamlessly to desktop and mobile devices, while supporting data binding, routing, and MVC/MVVM architecture, making it a top choice for robust application development.
Who Uses Sencha Ext JS?
Designed for businesses of all sizes, it is a front-end framework to build cross-platform applications with Sencha tools catering to enterprises, developers, UI/UX designers, and more.
Where can Sencha Ext JS be deployed?
Not provided by vendor
About the vendor
- Sencha
- Founded in 2007
Sencha Ext JS support
- Chat
Countries available
United States
Languages
English
Sencha Ext JS pricing
Starting Price:
- Yes, has free trial
- Yes, has free version
Sencha Ext JS has a free version and offers a free trial. Sencha Ext JS paid version starts at US$1,499.00/year.
About the vendor
- Sencha
- Founded in 2007
Sencha Ext JS support
- Chat
Countries available
United States
Languages
English
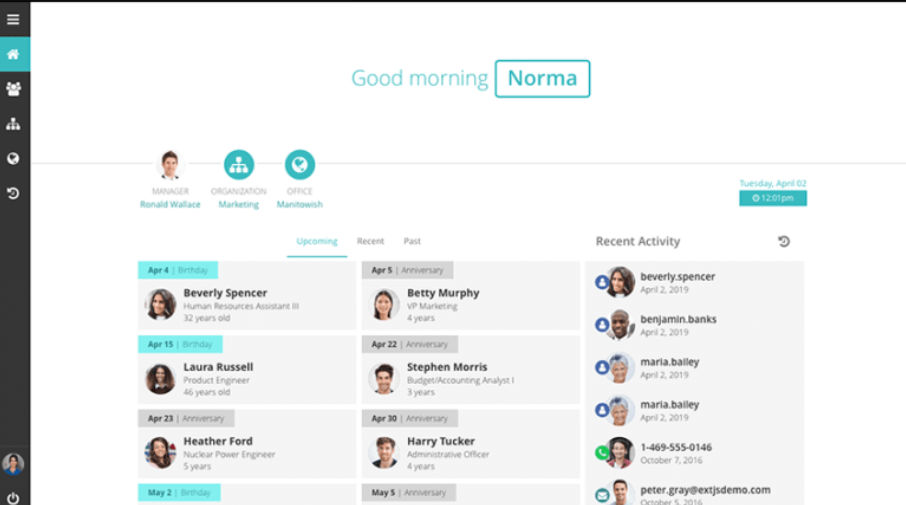
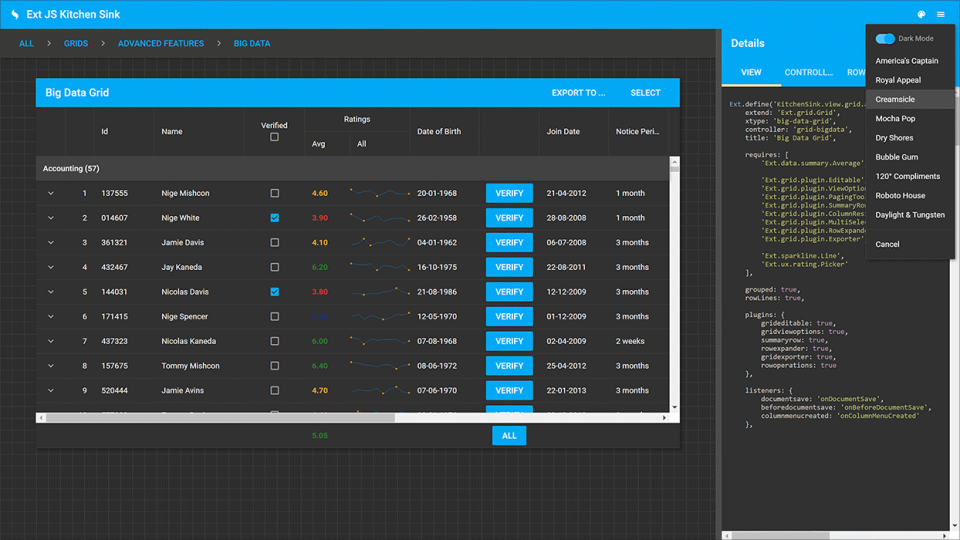
Sencha Ext JS videos and images




Features of Sencha Ext JS
Reviews of Sencha Ext JS

Sencha controls are good for large applications with less time and more features required.
Pros:
Sencha provides with rich UI components covering all major functionalities e.g in sencha grid we have been provided with grouping, sorting, pivoting, filter, buffering etc features. There is less effort required from developer just needs to understand configs and apply it as per requirement. Another fascinating feature is its cross browser compatibility which makes it easy to use it in any browser.
Cons:
Too expensive comparing to some other controls available in the market.There is not much support on internet for sencha - EXT JS 6.5.Customer support is not much effective too. Sencha grids with large number of columns are slow. No row spanning feature in sencha grids.
Sencha : The platform that changed our software service business model ...
Comments:
Until we switch to Sencha, we could not meet out delivery dates, our development efforts were more and many times redundant.
After switching to Sencha, its been more that 10 plus years we have been using it, our software service business has made our clients happy with bug free , on-time deliveries with a classical look to the software delivered.
Pros:
We as a business have been using Sencha from its version Ext v.2 ! Now we are at 7 ! That speaks for itself ! Sencha has been a very solid platform for our software service business. It was after we switched to this platform that we started delivering software with these below attributes : - OnTime - Bug Free - Any browser compatible - Shorter Development Span - Solid underlying architecture - Quick Support and assistance and lot more tangible and intangible benefits that the list goes on... Many try to compare jquery/ angular etc with Sencha. To be frank, you cannot compare it!, as they are widely different on what each offers ! Unlike other frameworks available, sencha does not need any support software to get your application up and running. The components available on Sencha are rich and varied. With the latest v7, the universal app concept makes it so easy to develop applications for any device with ease. With a single development cycle effort, we can have applications for iOS, Android, Windows and the web at one shot at the end. Very little extra effort needed. Kitchen sink helps in understanding the power w.r.t the controls that could be used and which exists. Its really wide and powerful. Sencha Charts / Data Grids and Mobile App UI has been very vastly used by us and we are really happy with it. Sencha Cons aka conferences are held widely and we attend them without fail. Its very informative and knowledgeable.
Cons:
To start off, the learning curve could be a little more than usual for the team. If we provide the right handholding, learning can be faster. Only very few native features are difficult to implement with Sencha (example Sensor applications etc) Getting grip on the right architecture for each application is very crucial, and this does not come easy here be it with the tutorials nor with the kitchen sink examples. Fee could be costly, but definitely worth for your business ! The API documentation can be a pain to understand initially. Again, practice makes perfect ! Once you understand how to hunt for keywords and figure out usage, its a breeze later onwards. Kitchen sink though covers all the powers of sencha, does not really focus on the implementation part well. The support forums are helpful, outside of it, finding help from other sources could be a major block as you might not find the info you are looking for.
A good platform for app development for professionals
Pros:
It has lots of components in its library which can be used Directly making programming easy. It also handles platform compatibility. So developers focus on business logic.
Cons:
Sencha uses EXT js which is not much user friendly as compared to ANGULAR js. Ext js is bit expensive and there are comparatively more struggle in making your application cross browser compatible.
A great platform for web development
Pros:
Sencha offers a huge amount of tools and controls for web development, from layout to input components, and a great set of methods to interact with it
Cons:
The platform is great, the only downside I can think of is that you might frequently find yourself in tweaking the components quite often to make them be like you want. Sencha could offer some more "templates" so that you can choose an existing template rather than customizing each component.
A nice web development framework
Pros:
Sencha offers a wide range of elements and controls for your web applications. It provides tools that goes from the app design to coding.
Cons:
When it comes to coding (the primary reason I use Sencha tools for), I often find it difficult to control how HTML tags and CSS code is generated. I find too many container divs and it's not always easy to control IDs and classes for each element, making it slower to create a page.
Sencha -Ext js
Comments: Very good
Pros:
I have used Sencha ext is.Its great front end scripting language. It have rich UI features. The best thing about the language is it's best option for those have requirements of making the display of entry and summary.
Cons:
The only cons which you will face some time is that the tutorial website is little bit hard to understand for the beginners
Ottima l’idea ma migliorabile
Comments: Lo utilizzo da anni e ormai mi sono abituato al bello e al brutto. Pochi miglioramenti nelle varie versioni
Pros:
Velocità per creazione di web app rapide e senza troppe pretese
Cons:
Curva di apprendimento lenta. Prodotto complesso non adatto ai neofiti